在网页开发的前端,html中css有一个你也许会用到的样式:table及table-cell,table-cell是如何完成左侧定宽,右侧定宽及左右定宽等布局的呢?让我们一起跟随公众IT【gzit.com】小编一起来了解下。
使用table-cell完成以下几种布局(ie8及以上兼容)
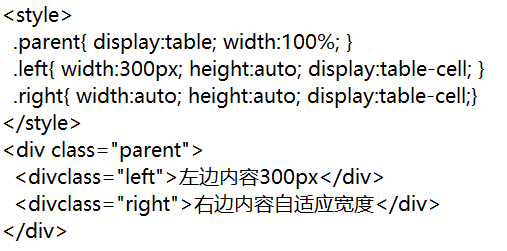
1、左侧定宽-右侧自适应

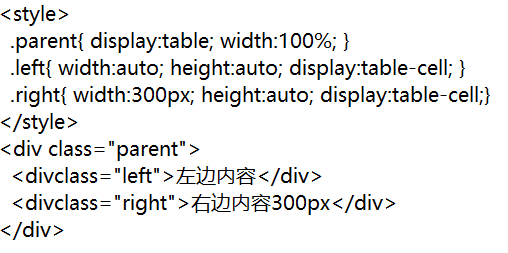
2、右侧定宽-左侧自适应

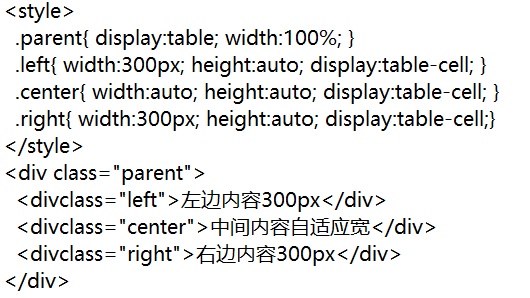
3、左右定宽-中间自适应

以上就是table-cell完成左侧定宽,右侧定宽及左右定宽等布局的实现方法,公众IT【gzit.com】小编分享给大家的全部内容了,希望能对大家有所帮助。
简单说说:左侧宽度固定,右侧自适应。不管是左是右,反正就是一边宽度固定,一边宽度自适应。这种布局比较常见,很多网站默认主题就是这种。一般情况下,这种布局中宽度固定的区域是侧边栏,而自适应的区域是主体内容区——相信把侧边栏搞成自适应的人很少吧?要实现这种布局,也算比较简单。我们先给出html结构:固定宽度区自适应区后面的一个DIV,以确保前面的定位不会导致后面的变形代码中的#wrap的div,是用来包裹我们要定位的这两个区的;他后面还有个#footer,用来测试在前面的定位搞定后会不会导致后面的div错位——如果错位了,那证明我们的定位方法必须改进。
 版权说明:
版权说明:








